网页中的内容跳动对用户体验非常不利。因此,用户可能会点击错误的元素或丢失阅读位置,从而导致参与率降低、跳出率升高,最终导致业务损失。

在这篇文章中,我们将分析 AMP 如何缓解这些内容偏移,借助其内部布局系统,让我们能够轻松地在网络上创建用户友好体验。
我们还将通过使用不同的工具,回顾测量 AMP 和非 AMP 页面中偏移的不同方法。
概述
用户在访问网页时经常会注意到页面内容跳动。
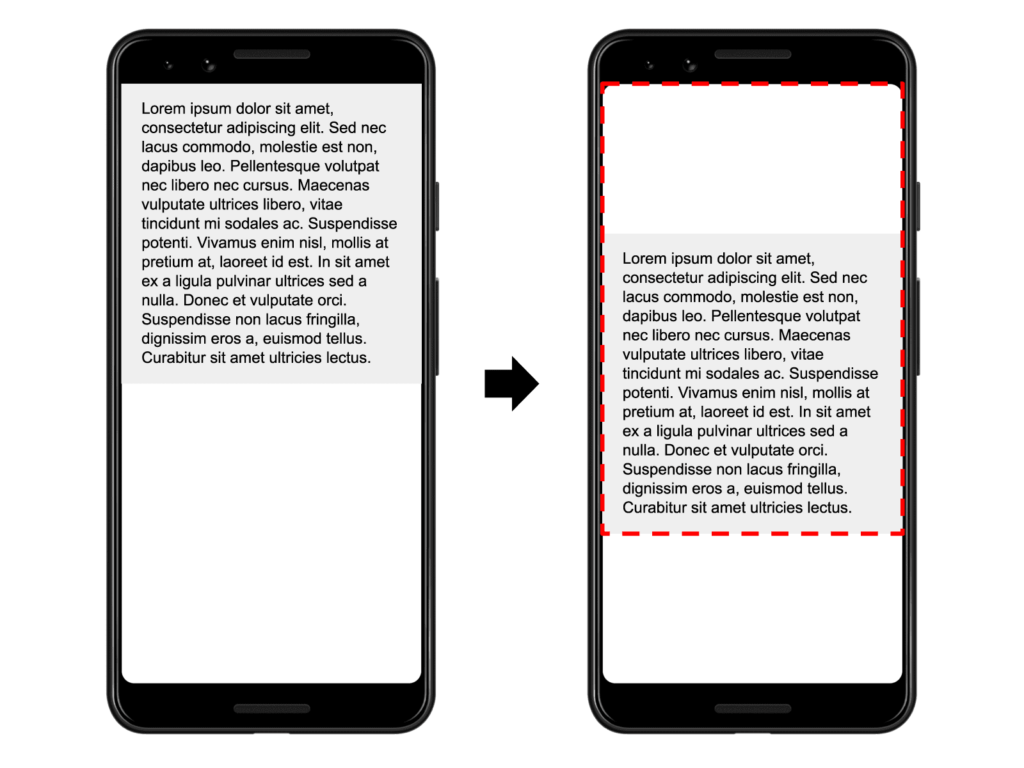
例如,新闻网站往往会出现布局偏移:在阅读文章时,文本向下移动为视频、图像或广告等资源腾出空间,这种情况并不少见。
然而,AMP 被设计为与众不同,AMP 组件和设计原则使得触发布局偏移几乎不可能。这要归功于 AMPHTML 布局系统,该系统允许 AMP 在任何远程资源(如图像)完成之前对页面元素进行调整。因此,渲染和滚动抖动减少,这有助于提供更好的用户体验。
直到最近,很难衡量布局偏移对网站的确切影响。现在,借助一项新指标:累积布局偏移 (CLS),我们可以更准确地了解其重要性。
分析
CLS 分数基于 布局不稳定性 API,该 API 检测视口中可见元素在两帧之间改变其起始位置的情况。单个偏移在 0-1 之间,其中 1 表示所有可见内容都已偏移。总体 CLS 分数是页面加载时发生的全部布局偏移的累积值。
为了了解 AMP 在实际环境中 CLS 的表现,我们使用基于 puppeteer 的脚本分析了来自 450 个不同域的 560 个 URL 的随机集合。选定的页面主要来自不同的域,跨越不同的类别,并具有配对的 AMP 版本,我们首先检查了其有效性。由于 AMP 在历史上主要用于移动设备,因此我们将分析限制在移动视口和连接上,但请注意,作为一项指标,CLS 对于台式机来说显然也很重要,也应该在那里进行测量和跟踪。在我们的测试集中,我们发现 AMP 中的 CLS 通常优于非 AMP 版本。
在 71% 的情况下,AMP 版本的 CLS 得分低于规范版本,事实上在 86% 的情况下,AMP 的 CLS 为零,正如预期的那样,这是由于其保持布局稳定的设计范例。
在某些情况下,布局偏移是无法避免的,例如当需要用户同意时,AMP 团队目前正在 调查 以进一步最小化对 CLS 的影响。
在以下部分中,我们将分析计算 AMP 中 CLS 的不同方法,包括我们用来得出先前结论的方法。
计算 AMP 页面中的布局偏移
在 HTML 页面中,您可以通过执行 一段 JS 代码 来测量 CLS。在 AMP 中,您无法在 AMP 组件或 <amp-script> 之外运行自定义 JS 代码,但以下是一些通过不同工具获取此分数的简单方法
1. CLS 计算器工具
CLS 计算器工具 允许您输入一个 URL 并轻松获得其 CLS 分数。
以下是使用完全基于 AMP 的网站 amp.dev 运行此操作的一些步骤:
1. 访问 https://layoutstability.rocks/
2. 输入一个 URL。在本例中,为 amp.dev。
3. 运行“获取 CLS”。
测试将返回与页面关联的 CLS 值
在本例中,CLS 的值为零,这意味着页面中的元素没有发生偏移。如前所述,这是 AMP 的优点之一,它可以带来更好的用户体验。
该工具有另一个强大的功能:如果您有一个使用“配对模式”中的 AMP 的网站,这意味着您正在发布 AMP 和非 AMP 版本的页面,您可以输入规范 URL,它将返回 AMP 和非 AMP 页面之间的比较。
请随意在您自己的网站上使用此工具。
2. Lighthouse
Lighthouse 是另一个流行的网络性能工具,它最近将 CLS 作为一项指标(目前 处于测试阶段)。
以下是为 AMP-First 网站获取报告的步骤:amp.dev
1. 打开命令行工具。
2. 运行:npm install -g lighthouse@next 以安装 cli 工具。
3. 运行:lighthouse https://amp.org.cn 以生成报告。
这将在当前目录中生成一个 HTML 文件。
在浏览器中打开该文件将显示该网站的 CLS 值(对于 amp.dev,为零)
3. Webpagetest
Webpagetest 是最流行的网络性能工具之一。它允许您获取网站的主要性能指标,模拟不同的设备和位置。
该工具目前将 CLS 作为一项指标,位于一个内部选项中。这可能会在未来发生变化,使指标在主要结果页面中可用。
要获取 amp.dev 的 CLS
1. 前往 https://www.webpagetest.org/
2. 输入 https://amp.org.cn 作为 URL。
3. 单击“开始测试”。
4. 收到结果后,单击左上角的“查看 JSON 结果”
这将返回一个 JSON 文件,其中包含测试结果。
搜索“CumulativeLayoutShift” 的第一次出现,将显示此指标的值,该值与之前的测试中一样为零。
4. Puppeteer
Puppeteer 也可以是一个不错的选择,用于自动获取给定网站的 CLS,甚至批量处理许多网站。通过 Puppeteer 进行集成对于测试和质量保证目的也很有意义。
关于如何使用 Puppeteer 获取 CLS 的(截断)示例代码段如下所示(完整代码 在此处)
const page = await browser.newPage();
const client = await page.target().createCDPSession();
// throttle network and CPU as needed, see e.g. here:
// https://michaljanaszek.com/blog/test-website-performance-with-puppeteer
await client.send('Network.enable');
await client.send('ServiceWorker.enable');
await client.send('Network.emulateNetworkConditions', Good3G);
await client.send('Emulation.setCPUThrottlingRate', { rate: 4 });
await page.emulate(phone);
// inject a function with the cls measurement code code from :
// https://webdev.org.cn/cls/#measure-cls-in-javascript
await page.evaluateOnNewDocument(calcJank);
await page.goto(url, { waitUntil: 'load', timeout: 60000});
await page.evaluate(calcJank);
let cls = await page.evaluate(
() => window.cumulativeLayoutShiftScore
);Code language: JavaScript (javascript)结论
视觉稳定性是用户体验的一个非常重要的方面。AMP 的架构经过精心设计,以避免布局偏移,并使在网络上创建用户友好体验变得更加容易。
在本文中,我们探讨了为 AMP 页面计算累积布局偏移的不同方法。
- 对于将 AMP 作为其主要框架的网站,评估此指标可以帮助他们更好地了解 AMP 可以为用户带来的好处。
- 对于使用“配对 AMP”方法的用户,比较其 AMP 版本与非 AMP 版本页面上的 CLS 值,可以帮助他们了解哪个版本性能更好,并指导未来的技术决策。
- 对于尚未使用 AMP 的用户,在热门网站(例如新闻发布商)的 AMP 页面中运行之前的测试可以更好地了解 AMP 可能为其自己的网站带来的好处。
撰写人:Google 网络生态系统顾问 Demián Renzulli、Martin Schierle 和 Gilberto Cocchi