Web 故事 是一种在开放网络上讲述故事的新方式。故事托管在您的域名上,并且该格式允许您添加最适合工作的资产。自 2017 年推出以来,我们已经看到了 许多、许多、许多 发布到网络上的引人入胜且信息丰富的示例。
Web 故事的分析功能
Web 故事使用 amp-analytics,这是数十亿 AMP 页面背后的强大测量工具。发布者可以使用简单的 JSON 配置来为他们的故事添加工具,并且该组件会执行指标的设置、收集和报告。如果您使用的是与 AMP 集成的 75 多个分析供应商 之一,则只需进行最少的设置即可开始收集见解。
了解用户行为
网站的典型用户旅程与故事大不相同。在网站上,用户可能会阅读标题,滚动到页面底部,与表单进行交互,然后单击链接到下一页。故事占据了整个视窗,用户不会滚动,而是点击向前移动。

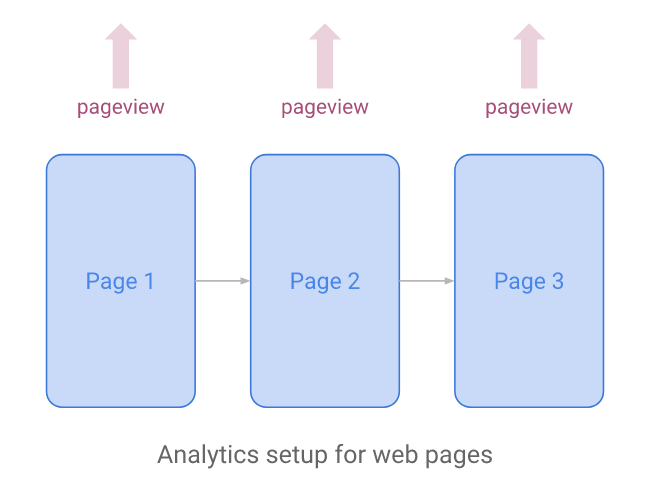
网络分析社区中的许多人会将故事中的每个新页面视为一个新页面浏览量,因为从屏幕到屏幕的内容有很大差异。但是,正如我们刚刚介绍的那样,页面只是完整故事中的一个元素,用户通常需要查看许多页面才能全面了解故事。因此,我们如何计算像页面浏览量这样简单的事情的问题对我们的分析方法具有巨大的影响。从上面可以看出,将每个新故事页面视为一个页面浏览量可能会被视为夸大的指标。
更好的默认配置
AMP Analytics 使得使用任何分析供应商轻松实现上述操作。例如,使用 Google Analytics 的 全局网站标签,它看起来像这样 -
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars": {
"gtag_id": "YOUR_GOOGLE_ANALYTICS_ID",
"config": {
"YOUR_GOOGLE_ANALYTICS_ID": {
"groups": "default"
}
}
},
"triggers": {
"storyProgress": {
"on": "story-page-visible",
"vars": {
"event_name": "custom",
"event_action": "story_progress",
"event_category": "${title}",
"event_label": "${storyPageId}",
"send_to": ["YOUR_GOOGLE_ANALYTICS_ID"]
}
},
"storyEnd": {
"on": "story-last-page-visible",
"vars": {
"event_name": "custom",
"event_action": "story_complete",
"event_category": "${title}",
"send_to": ["YOUR_GOOGLE_ANALYTICS_ID"]
}
}
}
}
</script>
</amp-analytics>
此默认配置应为您提供 Web 故事的完整工作配置。
如果您有兴趣超越默认配置所能提供的功能,请继续阅读以了解使用 Google Analytics 的更多高级用例。
高级设置
见解 #1:对于给定的故事,我最常访问的页面/幻灯片是什么?
通过转到自定义 > 仪表板,在 Google Analytics 的 Web 界面中创建一个仪表板。
假设您在“event_category”: “我的故事标题”中为您的 Web 故事分配了唯一名称,我们可以通过在自定义仪表板中创建条形图来查看访问次数最多的页面,选择维度“event_category”、 “event_label”和指标“点击量”。
确保添加一个过滤器,以便您过滤“事件操作”以完全匹配“story_progress”:
见解 #2:我网站上访问次数最多的故事是什么?
通过转到自定义 > 仪表板,在 Google Analytics 的 Web 界面中创建一个仪表板。
假设您在 <title></title> 标签对内为您的 Web 故事分配了唯一名称,我们可以通过在自定义仪表板中创建条形图来查看访问次数最多的页面,选择按维度“页面标题”分组,并选择指标“页面浏览量”。
使用 此预制 Google Analytics 模板 快速入门。
见解 #3:对于给定的故事,用户通常会深入到故事的哪个位置
由于故事从幻灯片 1 发展到幻灯片 N,因此幻灯片 1 几乎每个人都会看到,幻灯片 2 稍微少一些,数字逐渐下降。如果有任何有问题的幻灯片,您将看到幻灯片观看次数与前一个幻灯片相比大幅下降。以下仪表板将帮助您直观地捕捉到任何有问题的页面。
您可以使用之前创建的仪表板(见解 1:按故事查看访问次数最多的页面)来直观地捕捉到这一点。
见解 #4:我的用户平均每个故事会看到多少个页面?
也可以跟踪事件的平均值。例如,故事进度可用于跟踪平均故事深度。
- 导航到行为 > 事件 > 热门事件。
- 以“事件类别”作为主要维度,单击饼图图标。
- 添加次要维度作为“事件操作”。
- 单击高级。选择“事件操作”,并在过滤器中选择“故事进度”,然后应用。
- 从下拉菜单中选择“平均值”。
见解 #5:用户平均在我的故事上花费多长时间
平均会话时长 是所有会话的总时长(以秒为单位)/ 会话数。
使用以下设置创建一个新仪表板或将小部件添加到现有仪表板中
见解 #6:衡量在我的故事上显示广告的次数
Web 故事可以通过 <amp-story-auto-ads> 组件 在您的故事中插入广告。以下设置可帮助您直观地查看故事上显示广告的次数。
使用以下设置创建一个新仪表板或将小部件添加到现有仪表板中
结论
在这篇文章中,我们分享了使用 AMP Analytics 与 Google Analytics 的各种方法,以衡量用户与 Web 故事交互的独特方式。
如果您对 Web 故事分析设置有任何反馈或问题,请打开一个 Github 问题。
祝您测量愉快!
作者:Jeffrey Jose,Google AMP 项目产品经理