EC-CUBE,日本最大的开源电子商务 CMS 之一,已发布一个测试版插件,用于在其电子商务商店中使用 AMP。该插件由 EC-CUBE 众所周知的合作伙伴 SUNDAY SYSTEMS, Inc. 与 Google 的移动解决方案顾问合作,仅用一个月就构建完成 😲。对于使用 EC-CUBE 的网站,您可以 在此处试用该插件。
EC-CUBE 是一款基于 PHP 的 CMS,下载量超过 180 万次,拥有 3 万多名活跃商家,他们一直在寻求进一步提升其最终用户体验的机会。他们刚刚发布了 重大更新 v4.0.0,该更新于 2018 年 10 月发布,更注重后端性能和架构。现在,他们已决定投入精力优化前端,利用 AMP 和关键的 PWA 技术。新发布的 AMP 插件仍处于实验阶段,但已具备一些显著的功能,可提供更快速、更优化的 UX/DX。
- 为了重复使用现有资产并与其 PHP 开发者社区合作,AMP 插件会将当前的 PHP Twig 模板转换为有效的 AMP 模板。无需苦苦应对 AMP 特定的语法!
- 该插件已完全集成到 CMS 管理界面中。开发人员将能够直接从专用 UI 启用/禁用插件、自定义布局、构建组件和编辑转换后的 AMP 模板。
- 开发人员可以选择“配对 AMP 模式”和“AMP 优先模式”。在配对 AMP 模式下,主网站不受影响,但第一个着陆页(例如来自搜索引擎的着陆页)使用 AMP 进行了优化。在 AMP 优先模式下,整个网站都会更改,始终为网站上的所有页面返回 AMP。
- 它还可用作 PWA。拥有服务工作线程和Web 应用程序清单捆绑在插件中,开发人员现在可以将 EC-CUBE 商店添加到移动设备的主屏幕,甚至考虑离线使用案例。
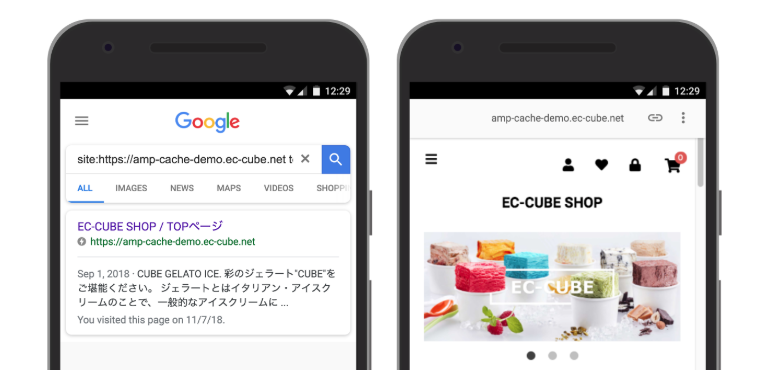
EC-CUBE 已使用其默认模板(冰淇淋店🍦)进行了试用,发现速度有了显著提升,并且其规范功能已正确转换为 AMP。 例如,使用 `amp-sidebar` 作为滑动菜单,使用 `amp-list` 获取产品选项,在用户使用 `amp-bind` 选择选项后更改价格等。
在他们的试用中,他们还尝试了 PWA 功能,例如添加到主屏幕和离线浏览。商家现在可以开始考虑在他们的业务策略中利用这些类似于应用程序的功能。
EC-CUBE 的解决方案在本周早些时候在 “渐进式内容管理系统” 会议中,在 Chrome Dev Summit 上进行了介绍。此外,EC-CUBE 和 SUNDAY SYSTEMS 已在 此处(日语) 链接的文章中发布了其 AMP 插件和整个项目的详细信息。您将能够通过查看代码片段和架构来了解他们所做的工作。此外,请访问 演示页面,尝试 插件,在 GitHub 上查看代码,并告诉我们您的想法! 欢迎通过插件的 GitHub 问题 或 Slack 频道 发表评论和反馈。
特别感谢 Google 的开发者倡导者 Alan Kent 和全球产品合作伙伴关系负责人 Chris Sater 在整个项目中为我们提供的建议。
由移动解决方案顾问 Yusuke Utsunomiya 和 Google 的全球产品合作伙伴关系负责人 Monisha Varadan 发布