编辑注:以下内容发布在 Medium 上,作者为设计总监 Konstantin Sokhan 和客户合作伙伴 David Tapp,来自 MetaLab。在 ampstart.com 上查看所有 AMP 模板。
TL;DR — 我们踏入 AMP 的世界,学到了一些东西
我们与 Google 合作专注于 AMP 项目,并收到了一份梦想中的简报:创建任何你想要的东西,只要它有助于突破 AMP 代码库和组件库中可能性的界限。在分享我们沿途所构建和学到的内容时,我们还将阐述我们对 AMP 重要性的看法、它适合谁以及它的发展方向。
什么是 AMP?
AMP 是一个用于构建高效、高性能网页的开源框架。它目前主要用于移动设备上的编辑内容,但正在超越此范围,在不同的市场(和屏幕尺寸)中得到更广泛的应用。

看到双方
在我们进一步讲述自己的经验之前,我们想承认我们非常清楚这些批评,并且不会假装 AMP 没有缺点;它确实有。我们只是将这个项目视为一个机会,让我们走自己的路,形成自己的印象。根据我们的经验,有一些误解我们希望帮助澄清。
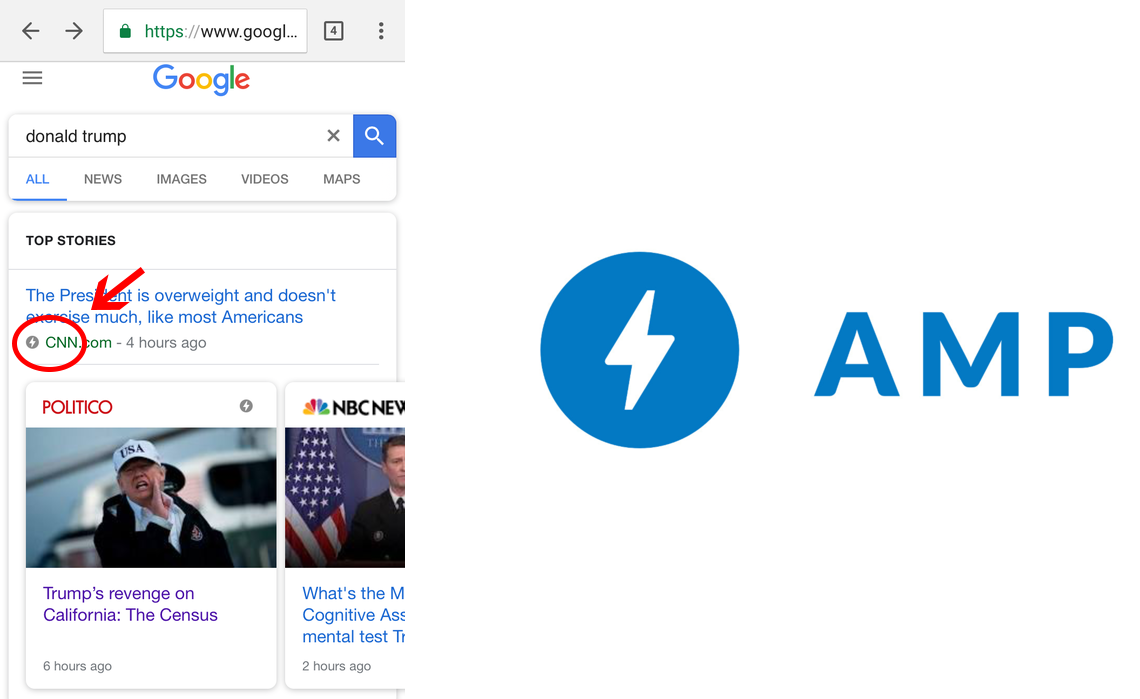
AMP 允许网站作者托管其任何网站页面的静态移动优化版本,分发平台(如 Google)会缓存这些页面并向用户提供。许多对 AMP 的批评都针对 Google 从 google.com 域缓存服务 AMP 页面这一做法。值得澄清的是,AMP 页面缓存和 AMP HTML 移动优化框架是独立的产品。使用 AMP HTML 构建的页面可以私下托管在任何服务器上,你可以利用该框架的所有功能,而无需让 Google 托管你的内容。
不要被名称所迷惑
AMP 代表“加速移动页面”。简单来说,它会阻止大多数导致网页在移动设备上加载较慢的元素,例如大量的 JavaScript、第三方跟踪脚本和臃肿的 CSS。它允许内容几乎立即加载。AMP 最初设计用于缓存页面,但现在它正在发展成为一个更广泛的工具集,用于修复移动网络(由于现在大多数用户都是移动用户,因此一些网站加载仍然需要几分钟)。虽然 M 代表移动,但 AMP 绝对可以帮助提高任何设备或浏览器类型的加载速度。
简报
7 月份,AMP 项目团队向我们提出了挑战,要求我们突破框架的可能限制,展示其功能,并帮助内容创建者意识到如何更好地使用它来赋予网络生命力。我们基本上获得了自由支配权,可以使用 AMP 提供的所有工具,并根据自己的想法将它们结合起来并实施,目标是创造一种全新的体验,而这种体验尚未通过该框架构建。我们要创建的网站旨在在现实世界中重复使用,并作为免费的开源网络模板在 ampstart.com 上提供。
我们构建的内容及其原因
虽然我们仍然必须在严格的准则内工作以确保代码是有效的 AMP,但我们的目标是在这些定义的边界内提出最疯狂的概念。
经过一番头脑风暴,我们得出这样的想法:在线美术馆和博物馆通常很有趣、抽象,并且在遵循传统网格化网络布局时不会按规则行事。带着这个想法,我们创建了一个虚拟美术馆,作为重新定义 AMP 中可能的范围的试验场。我们构建了一个 网站,它使用了该计划的最佳部分,并在其基础上进行构建。我们的团队依靠 AMP 的强大功能来确保网站具有令人难以置信的性能,同时向框架中引入新功能和组件,包括自定义视差体验、悬停状态等等。我们甚至对在 AMP 中完成的沉浸式 VR 版本的可能性进行了一些有趣的考虑。在您的手机中尝试我们的概念验证 此处。
接下来,我们考虑了网络上更常用的体验,这些体验可以受益于 AMP 的功能。我们最终探索了在 旅游预订应用 中可能实现的功能,允许用户搜索目的地、按活动筛选和动态查找内容;同时保持 AMP 通常以速度和性能著称的特性。我们非常高兴地关注了这一功能的细节,尽可能地通过微动画和个性化元素推动 AMP 框架的发展。
AMP 适用于哪些人群?
如今,AMP 面向那些随时随地浏览大量编辑风格内容(手机上的新闻和博客)和电子商务内容的人群。我们设想,AMP 将在力求实现超强性能或拥有广泛国际受众的网站中得到广泛采用。目前,3G 连接上的平均移动网页加载时间约为 19 秒,而全球几乎 一半的人口仍在使用 3G 网络,这显然需要改进,而 AMP 可以提供帮助。随着网络继续主要面向移动设备,在此处提高效率既合乎逻辑,也至关重要。AMP 可能会为改善发展中国家获取信息提供蓝图。
我们是否生活在未来?
还不完全是,但每天都在取得进步!如今在网上找到的 AMP 网站仍然主要是媒体、新闻和编辑内容(目前)。好处显而易见,因为基于 AMP 构建可以显著提升性能和可发现性。AMP 及其愿景是否就是所有网络的未来?也许是,也许不是。有一点可以肯定,该框架帮助确立的经验教训和最佳实践肯定将继续存在。AMP 也在实时构建网络上最新、最出色的功能,并推出其功能。其开发社区不断努力跟上新趋势;积极引入网络即将推出的功能,并立即提供给您。
基于我们从 AMP 中学到的经验的开发课程
在 AMP 中进行开发时,我们学到了一些我们认为有价值并愿意分享的东西。以下是一些值得注意的见解
- AMP 禁止在 iframe 外部使用自定义 JavaScript,迫使你依赖其经过优化的代码库。这样做是为了确保没有经过优化或有害的代码有机会阻碍用户体验。我们注意到,许多原本构建良好的网站可能会因包含兆字节的广告和跟踪脚本而变慢。从 AMP 中汲取的一条非常重要的经验是优化和仔细审查网站上包含的任何 JavaScript 代码的重要性。
- AMP 优先考虑对用户可见的内容。它知道哪些内容在折叠线以下,并推迟加载或渲染,直到有必要为止。AMP 页面的访问者永远不必等待,因为所有加载的图片和广告都会阻止他们访问页面。此外,如果访问者从未决定向下滚动,那么他们的移动数据就不会浪费在加载永远不会看到的内容上。
- AMP 解决了“加载抖动”。在 AMP 页面上,每个元素都必须具有确定性的已知高度,无论是广告、图片或视频,还是一段文本。你永远不会在屏幕上看到内容在加载时发生偏移。
- 广告性能:AMP 为网站上的广告集成设定了新的标准。广告必须在页面上表现得当,并应符合最佳用户体验。告别全屏接管和其他你不希望出现在页面上的讨厌内容。AMP 强制要求广告表现得像好公民。
结束语
这次机会既有挑战性,又有趣,还提供了一些新的视角。我们获得了很大的灵活性,同时还必须找到非常规的方法来遵守 AMP 框架中的既定条件。我们学到的东西比我们认为自己了解的 AMP 的东西还要多,还发现了一些以前的误解。在框架内工作时,我们对网络的发展方向以及它如何从 AMP 中学习有了更深入的了解。如果您有兴趣在其中构建您的下一个网站,请务必查看我们的模板,这些模板完全开源、免费使用,可在 ampstart.com下载。
以下内容由 Konstantin Sokhan(设计总监)和 David Tapp(客户合作伙伴,MetaLab)在 Medium 上发布。查看 ampstart.com上的所有 AMP 模板。