编辑注:以下内容由 Google 移动解决方案顾问 Martin Schierle 发布在 Medium 上。
TL;DR:每当对 AMP 进行性能测试时,请记住,源测试将包括潜在的次优服务器设置,例如错误的缓存头或缺少图像优化。此外,最快的速度提升(通过预渲染实现的近乎即时加载)不会反映在常用的性能工具和指标中。
实施 AMP 的开发者希望获得极快的加载速度,因此他们通常会好奇 AMP 在多大程度上改善了他们的网站。但是,天真地运行众多可用性能工具(例如:PageSpeed Insights 或 Lighthouse)之一有时会产生令人惊讶且看似次优的结果。
要了解为什么会发生这种情况,必须意识到 AMP 在三个不同层面上加速网站
- AMP 本身已经非常快,因为禁止自定义 JS,关键路径未被阻止,CSS 已内联,并且 还有许多其他优化。但是,服务器端可能仍然存在瓶颈,例如未优化的图像或缓存头不足,而客户端 AMP 库无法轻松修复这些问题。
- 然后,通过 AMP 缓存(例如 Google AMP 缓存)的缓存实现第二级加速,这将重新优化图像、添加预取提示、缩小 html、通过 HTTP/2 提供服务,以及许多 其他优化。请记住,大部分优化也可以在源头上完成。
- 第三个(也是潜在影响最大的)速度提升级别基于这样一个事实:AMP 可以通过仅预渲染第一个视口中的资产而不执行第三方脚本,以安全可靠的方式进行预渲染。这在 此处 有更详细的描述。
因此,如果在原点对 AMP 执行性能检查,则速度得分(虽然通常比规范快得多)尚无代表性。更好的测试方法是在从 AMP 缓存之一提供服务的同一网站上运行性能测试(您可以使用 此工具 获取 Google AMP 缓存的缓存 URL)。这将通过缓存对测量进行优化。此得分将已经好很多,而且基本上展示了您还可以通过应用前面描述的优化在自己的主机上实现的效果。
让我们看看实际页面上可能是什么样子,这里 是我们来自 ampbyexample.com 的示例页面之一

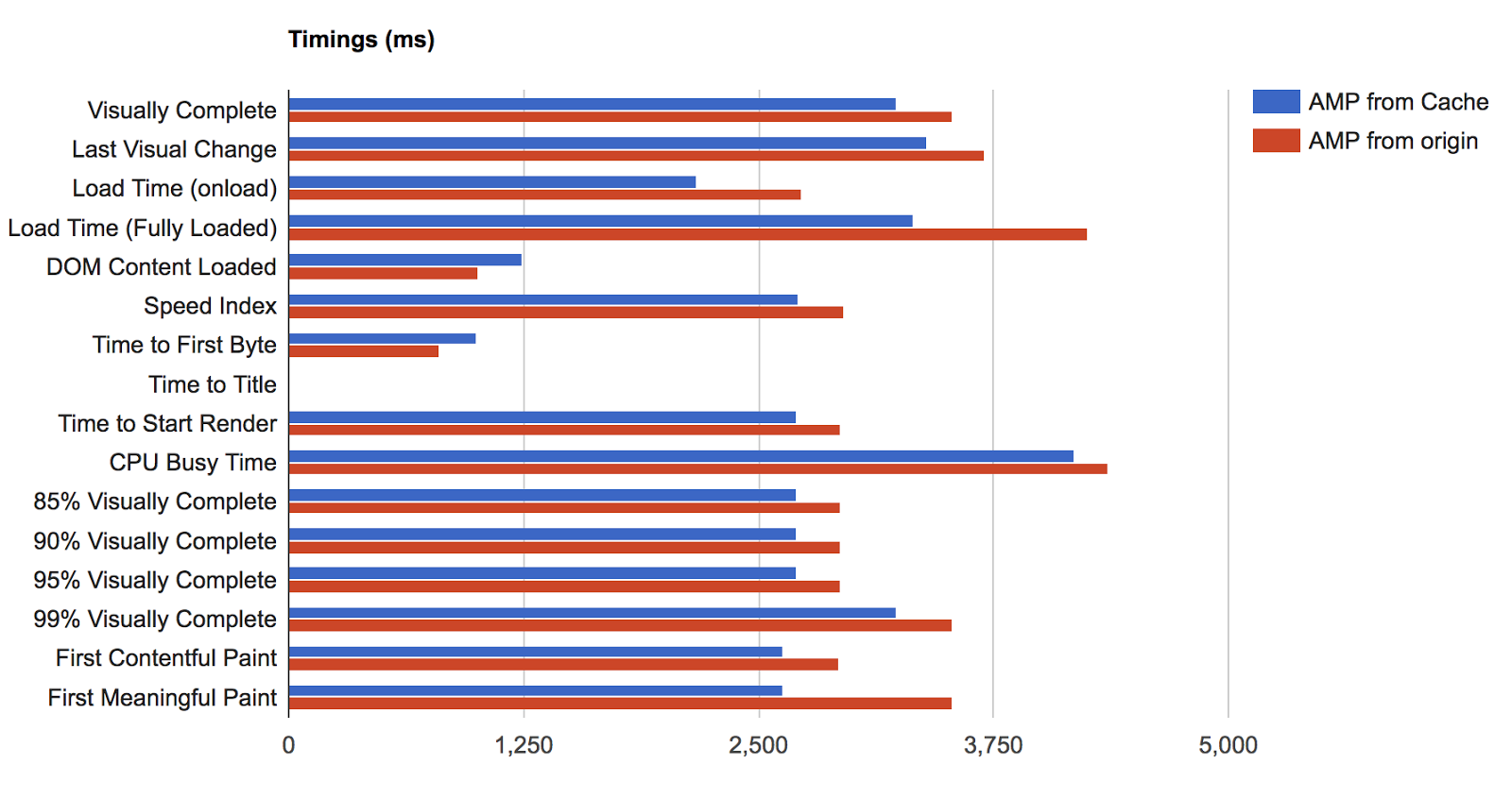
详细结果 可在此处找到。图表很好地展示了如果从 AMP 缓存而不是原点测量,性能如何在大多数指标上得到提升。例如,从缓存中首次有意义的绘制快了 0.9 秒。
遗憾的是,第三个也是最重要的案例(通过预渲染实现近乎即时加载)无法使用常规工具轻松测量,因为它需要在来自先前访问过的网站或应用的流量中进行测量。然而,很明显,只要所有可见内容都已预先预渲染,页面就可以近乎即时显示。 Webpagetest.org 允许通过 脚本选项测试此类流程,但设置和维护起来很麻烦且容易出错。脚本可能如下所示
// don’t log data for first navigation step logData 0 // navigate to the first page (e.g. Google SRP) which prerenders AMP navigate INSERT_URL_CALLED_BEFORE_AMP // sleep a bit to give prerendering time, // a user normally also doesn’t click through immediately sleep 10 // start logging now for clickthrough to AMP logData 1 // click through, insert correct query expression // to find the right link to click for your doc execAndWait document.querySelector(‘[…]’).click();
添加此项后,所有三种模式的完整比较如下所示(详细结果 在此处)
这展示了预渲染的优势,它使渲染几乎可以立即开始(66 毫秒),并在大约 1 秒后在视觉上完成并可交互。
因此,每当对 AMP 进行性能测试时,请记住并非所有速度优势都是显而易见的,因为有些优势将通过缓存和尤其是预渲染实现。
发布在 Medium 上,作者:Google 移动解决方案顾问 Martin Schierle