以下内容由 Google AMP 开发者倡导者 Paul Bakaus 发布在 Medium 上。
缓存是加速移动页面 (AMP) 项目的基础部分,但也是最容易被误解的组件之一。每天,开发者都会询问我们,为什么他们无法将 AMP 页面直接放到某些 AMP 表面上(例如 Google),而无需通过缓存链接。一些人担心缓存模型会破坏 Web 的原始模型,另一些人担心分析归因和规范链接共享,甚至还有人担心他们的页面托管在不受他们控制的服务器上。让我们看看所有这些问题,并了解缓存存在的原因。
虽然 AMP 缓存会带来一些权衡,但它们确实有利于用户,以确保始终如一地提供快速且用户友好的体验。缓存旨在
- 确保所有 AMP 页面实际上都是有效的 AMP。
- 允许有效且安全地预加载 AMP 页面。
- 对内容进行大量其他对用户有益的性能优化。
但首先
基础知识:分析归因和链接共享
即使 AMP 缓存模型不遵循原始模型(从你自己的域名提供你的页面),我们也会将所有流量归因于你,即发布者。通过<amp-analytics>标签,AMP 支持越来越多的分析提供商(迄今为止有 26 个 并且还在增加!),以确保你可以衡量你的成功,并且流量得到正确归因。
当我询问用户和开发者他们为什么想要从缓存的 AMP 结果“点击”到规范页面时,答案通常是关于链接共享。当然,复制 google.com URL 而不是规范 URL 确实很烦人。但是,这个问题并没有你想象的那么严重:Google 使用 Schema.org 和 OpenGraph 元数据修改其缓存的 AMP 搜索结果,因此将链接发布到任何支持这些链接的平台都应该会导致共享规范 URL。话虽如此,还有更多机会可以改善共享流程。在原生 Web 视图中,如果应用支持,可以直接共享规范,并且根据用户的反馈,Google 的团队正在努力在其所有界面上实现轻松访问规范 URL 的功能。
在澄清了这些问题之后,让我们深入了解一下。
当标签显示 AMP 时,你就会获得 AMP
AMP 项目由一个依赖于严格验证的生态系统组成,确保达到非常高的性能和质量标准。验证器的一个版本可以在开发过程中使用,但 AMP 缓存确保内容呈现给用户时的有效性。
当首次从 AMP 缓存请求 AMP 页面时,该缓存首先验证文档,如果检测到问题,将不会向用户提供该文档。与 AMP 集成的平台(例如 Bing、Pinterest、Google)可以选择将流量直接发送到原点的 AMP 页面或选择发送到 AMP 缓存,但只有从缓存提供时才能保证有效性。这确保了当用户看到 AMP 标签时,他们几乎总是能获得快速且用户友好的体验。(除非你找到一种方法来制作一个速度慢但有效的 AMP 页面,这很难,但并非不可能……我正在看着你,大型网络字体)。
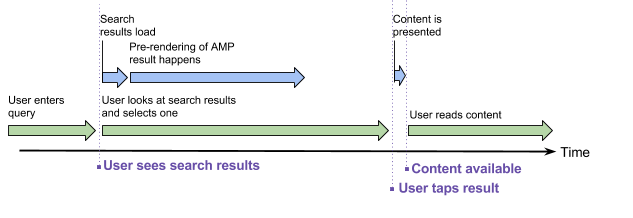
预渲染比你想象的更重要
如果你从这篇文章中得到任何启发,那就是预渲染,尤其是 AMP 中的变体,远远超过了你可以通过直接从原点服务器托管而获得的任何速度提升。即使原点服务器离你的用户更近,这将节省几毫秒(罕见但可能),预渲染几乎肯定会产生最大的影响。
感知速度更快
事实上,预渲染通常可以节省几秒钟,而不是几毫秒。预渲染的影响与 AMP JS 库中的各种其他性能优化相反,可能会非常明显,并且在很大程度上促成了“即时感”体验。

与完全预渲染相比非常高效
如果这就是全部,我们就可以轻松地从源服务器预渲染 AMP 页面。如果我们这样做,我们就无法保证页面在源服务器上是有效的 AMP,而有效的 AMP 对于 AMP JS 库提供的自定义预渲染至关重要:AMP 中的预渲染,而不是仅仅通过类似于 链接预取来预渲染整个页面,还可以限制用户带宽、CPU 和电池的使用!
有效的 AMP 文档在预渲染阶段表现出“协作”:只有第一个视窗中的资产被预加载,并且没有第三方脚本被执行。这导致预加载的成本更低、带宽和 CPU 占用更少,从而允许平台预渲染用户可能点击的第一个 AMP 页面以及几个其他 AMP 页面。
安全嵌入
由于 AMP 缓存无法依赖浏览器预渲染(请参阅上面的部分),因此从一页到另一页的正常导航不起作用。因此,在 AMP 缓存模型中,需要在平台页面上内联打开页面。AMP 缓存确保请求的 AMP 页面可以安全地执行此操作
- 验证器确保主文档中没有 跨站点脚本 (XSS)。
- 除了验证器之外,AMP 缓存还会以明确的方式解析并重新序列化文档(这意味着它不依赖于 HTML5 错误更正)。这确保了浏览器解析错误和差异不会导致 XSS。
- 缓存应用 内容安全策略 (CSP)。这提供了针对 XSS 攻击的深度防御。
额外的隐私
此外,AMP 缓存从预渲染中删除了一个重要的潜在隐私问题:当你在内容平台上搜索结果页面上的 AMP 页面预加载时,没有一个预加载的 AMP 页面会知道它们已被预加载这一事实。
不妨这样想:假设我搜索“早餐卷饼”。如果你很了解我,你肯定知道我显然搜索的是帕里·格里普的同名歌曲。但搜索结果页面还向我展示了几个来自销售实际早餐卷饼的快餐连锁店的 AMP 搜索结果。在接下来的一个月里,我不想在任何地方看到实际的早餐卷饼,即使我没有点击这些链接(尽管……也许我确实会……嗯……),而且广告商也不想在我身上浪费钱,在所有卷饼上做毫无意义的再营销广告。由于 AMP 向 AMP 页面发布者和相关第三方隐藏了预加载,因此这对用户和广告商来说都是双赢的局面。
通常会大幅提高速度的自动优化
AMP 缓存最初包含上述所有内容,但此后已在其功能列表中添加了许多变革性转换(呵呵)。在这些优化中
- 为所有内容(不仅仅是大出版商)提供一致、快速且免费的内容分发网络。
- 通过将脚本调整为理想顺序、删除重复的脚本标记以及删除不必要的引号和空格等措施来优化 HTML。
- 重写 JavaScript URL 以获得无限缓存时间。
- 优化图片(平均带宽提高 40%!)
仅在图像压缩方面,谷歌就通过其缓存执行无损(没有任何视觉变化,例如删除 EXIF 数据)和有损(不可察觉的视觉变化)压缩。此外,它将图像转换为 WebP 以供支持它的浏览器使用,并在尚未提供 srcset 属性(所谓的响应式图像)的情况下自动生成它们,并为每种设备生成并显示正确大小的图像。
难道没有更好的方法来做到这一点吗?
听着,我理解你的意思。AMP 缓存的提供商正在镜像你的内容。这是一个重要的角色,并肩负着重大的责任。如果缓存提供商做了一些真正愚蠢的事情,比如在每个 AMP 页面中插入令人讨厌的广告,那么 AMP 将不再成为出版商的可行解决方案,从而逐渐消失。
记住,AMP 是与发布商共同创建的,目的是让移动网络对发布商、用户和平台更好。这就是 AMP 团队发布严格指南的原因。提供两个有趣的摘录,指南指出您的内容需要提供“源文档的真实视觉和用户体验再现”,并且缓存提供商必须保证他们将无限期地保持 URL 正常工作,即使缓存本身可能已停用。这些规则以及更多规则可确保缓存不会搞乱您的内容。
最重要的是,有足够的空间容纳多个 AMP 缓存 - 事实上,Cloudflare 刚刚宣布他们自己的!随着这些AMP 缓存指南的发布,只要遵循规则,其他基础设施公司就可以创建新的 AMP 缓存。然后由集成 AMP 的平台选择他们最喜欢的缓存。
从缓存到网络标准?
您刚刚了解了 AMP 缓存为提供即时感和用户友好的移动网络体验所做的所有优点和权衡。如果我们可以在不进行权衡且根本不涉及缓存的情况下获得许多相同的出色优化,该怎么办?
就我个人而言,我梦想未来尚未发明的网络标准,这些标准将使我们能够到达那里 - 超越缓存模型(例如静态布局系统,以便在加载任何资产之前了解页面的外观)。
2016 年,我们通过 CPP 迈出了第一步,它后来演变成了 功能策略:一种表达类似“我不允许在我的网站上使用 document.write,也不允许加载的任何 iframe 中的任何第三方使用”之类内容的方式。静态布局和安全预渲染等更高级的概念需要对网络平台进行深远的变化,但嘿 - 就像时间向前流动一样,这并非不可能,只是非常、非常困难 🙂
通过在 Twitter 或 Slack 上与我联系,加入我一起解决这个问题,并且请了解,我始终乐于倾听您的问题、想法和疑虑。继续前进!
Google AMP 开发者倡导者 Paul Bakaus 发帖